Comment Optimiser les Core Web Vitals pour un Meilleur Classement dans Google
Les Core Web Vitals sont un ensemble de facteurs essentiels que Google prend en compte pour évaluer l’expérience globale des utilisateurs sur une page web. Ces mesures sont conçues pour évaluer les performances d’une page en utilisant des données d’utilisation réelle, ce qui permet à Google de fournir des résultats de recherche de haute qualité basés sur l’expérience de l’utilisateur.
Les trois principales mesures des Core Web Vitals sont les suivantes :
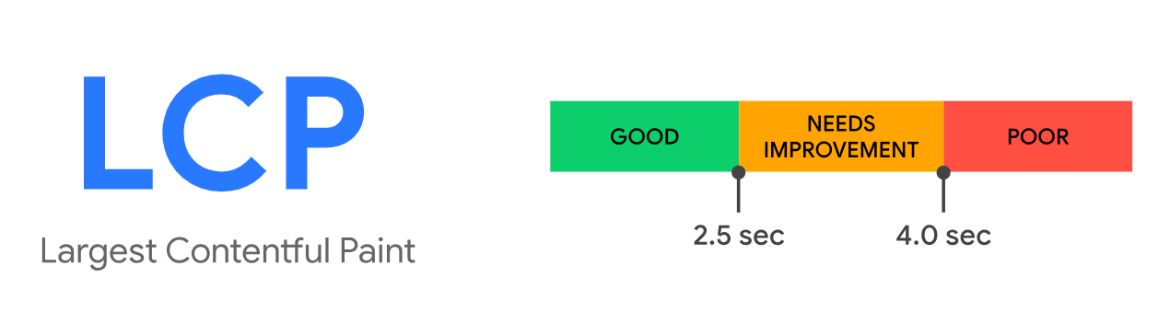
Largest Contentful Paint (LCP) : Un élément clé pour une expérience utilisateur rapide et satisfaisante

Largest Contentful Paint (LCP), ou “Peinture du Contenu le Plus Large”, est une mesure cruciale pour évaluer les performances de chargement d’une page web. Plus précisément, il s’agit du temps qu’il faut pour que l’élément de contenu le plus important de la page soit complètement visible à l’écran pendant le chargement initial de la page.
Pour mieux comprendre, imaginez que vous visitez un site web et qu’une partie importante du contenu, comme une image ou un titre accrocheur, met trop de temps à apparaître à l’écran. Cela peut être frustrant pour les utilisateurs, car ils attendent impatiemment de voir le contenu principal, mais ils sont bloqués par un chargement lent.
Un LCP court, en revanche, signifie que le contenu principal se charge rapidement, offrant ainsi aux utilisateurs une expérience fluide et satisfaisante. Une fois que le LCP est atteint, les utilisateurs ont accès au contenu essentiel de la page et peuvent commencer à interagir avec celui-ci sans délai.
Il est important de noter que le LCP ne mesure pas nécessairement le temps de chargement complet de la page, mais plutôt le moment où le contenu le plus important devient visible. Cela signifie que même si d’autres éléments de la page continuent de charger après le LCP, l’expérience utilisateur ne sera pas affectée car le contenu essentiel est déjà disponible.
Google considère le LCP comme l’une des principales mesures des Core Web Vitals, car il reflète directement l’expérience de l’utilisateur en termes de vitesse de chargement. Les sites web avec un LCP court ont plus de chances de retenir l’attention des utilisateurs, de réduire le taux de rebond et d’augmenter les conversions.
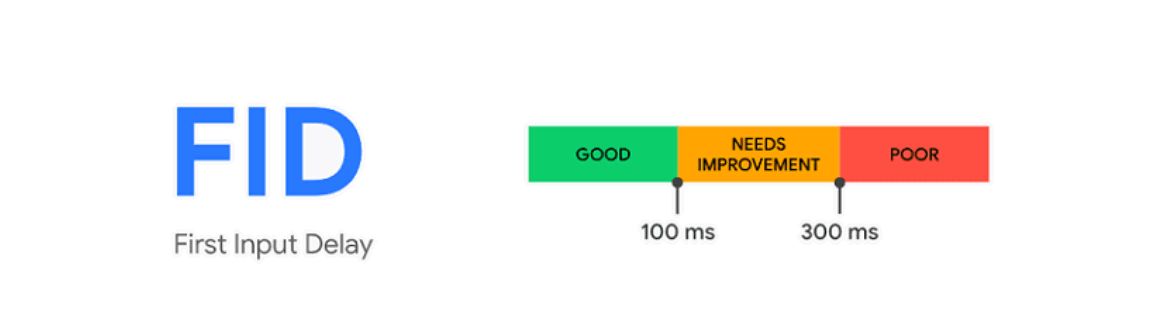
First Input Delay (FID) : Assurez une interactivité réactive pour une expérience utilisateur fluide

Le First Input Delay (FID), ou “Délai de la Première Interaction”, est une mesure cruciale pour évaluer l’interactivité d’une page web. Il représente le temps qui s’écoule entre la première interaction de l’utilisateur avec la page et la réponse du navigateur à cette interaction. Les interactions courantes incluent des actions telles que cliquer sur un bouton, sélectionner une option dans un menu déroulant, ou taper du texte dans un champ de formulaire.
Imaginez que vous visitez un site web et que vous essayez de cliquer sur un bouton pour accéder à une autre page, mais rien ne se passe pendant quelques secondes. Cela peut être extrêmement frustrant pour les utilisateurs, car ils s’attendent à une réponse immédiate lorsqu’ils interagissent avec un site.
Un FID court est donc crucial pour offrir une expérience utilisateur réactive et fluide. Lorsque les utilisateurs interagissent avec votre site, ils veulent que celui-ci réagisse instantanément à leurs actions, sans aucun délai perceptible.
Google accorde une grande importance au FID dans le cadre des Core Web Vitals, car il mesure directement la réactivité d’une page. Les sites web avec un FID court ont plus de chances de retenir l’attention des utilisateurs, de les encourager à explorer davantage le site, et d’augmenter les taux de conversion.
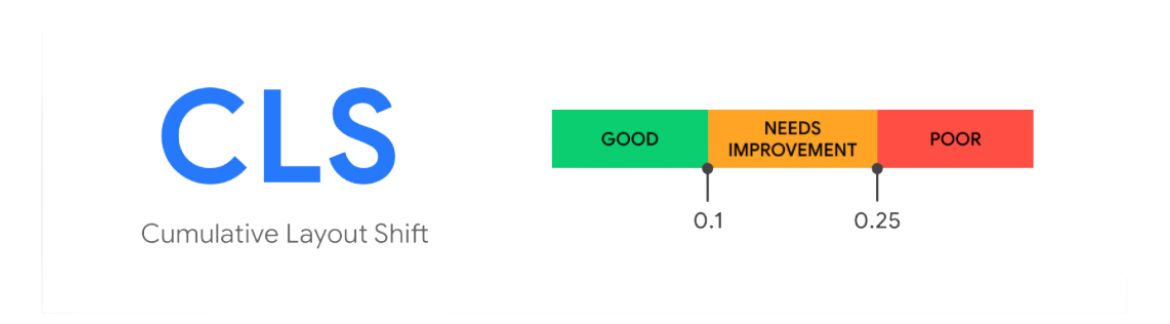
Cumulative Layout Shift (CLS) : Assurez une mise en page stable pour une expérience utilisateur sans interruption

Cumulative Layout Shift (CLS), ou “Décalage Cumulatif de Mise en Page”, est une mesure cruciale pour évaluer la stabilité visuelle d’une page web pendant son chargement. En d’autres termes, elle quantifie les déplacements inattendus des éléments de la page qui peuvent perturber l’expérience de l’utilisateur.
Pensez à un moment où vous naviguez sur un site, plongé dans la lecture d’un article, quand tout à coup, un élément se charge tardivement, faisant glisser l’ensemble du contenu. Une telle interruption non seulement déroute, mais oblige aussi les utilisateurs à relocaliser leur point de lecture, perturbant leur immersion.
D’où l’importance d’un CLS faible : il prévient ces changements brusques et inattendus de la mise en page qui peuvent agacer et désorienter les visiteurs. Une page ayant un CLS optimal assure que le contenu demeure en place et cohérent tout au long du chargement, offrant une navigation fluide et continue.
Google attache une grande importance au CLS dans le cadre des Core Web Vitals, car il mesure directement la stabilité visuelle d’une page. Les sites web avec un faible CLS ont plus de chances de retenir l’attention des utilisateurs, de réduire les taux de rebond et d’améliorer les taux de conversion.
Les Core Web Vitals sont d’une importance cruciale car Google prévoit de les utiliser comme des facteurs de classement officiels. En d’autres termes, les sites web qui optimisent ces mesures auront de meilleures chances d’obtenir un meilleur classement dans les résultats de recherche de Google. Mais pourquoi Google accorde-t-il autant d’importance à ces métriques ?
La raison principale est que Google veut offrir une expérience utilisateur de haute qualité à ses utilisateurs. Lorsque les utilisateurs effectuent une recherche et cliquent sur un lien dans les résultats, Google veut s’assurer que la page qu’ils visitent offre une expérience agréable et satisfaisante. Les Core Web Vitals sont un moyen pour Google d’évaluer et de classer les pages en fonction de leur performance en termes de vitesse de chargement, d’interactivité et de stabilité visuelle.
En optimisant ces mesures, les propriétaires de sites web peuvent améliorer l’expérience globale de leurs utilisateurs, ce qui peut entraîner une plus grande implication, des taux de rebond plus faibles et des taux de conversion plus élevés. Les sites web qui fournissent une expérience utilisateur de haute qualité sont donc récompensés par Google avec un meilleur classement dans les résultats de recherche.
Il est important de noter que les Core Web Vitals ne sont qu’une partie de l’algorithme de classement de Google. Il existe de nombreux autres facteurs qui influencent le classement dans les résultats de recherche, tels que la pertinence du contenu, l’autorité du site, les liens entrants, etc. Cependant, les Core Web Vitals sont de plus en plus importants car ils mettent l’accent sur l’expérience utilisateur, qui est un élément clé de la réussite en ligne.
Comment améliorer les Core Web Vitals pour optimiser son classement ?

Pour optimiser les Core Web Vitals et améliorer le classement de votre site dans les résultats de recherche, voici quelques étapes à suivre :
1- Optimisez le temps de chargement : Le LCP étant lié au temps de chargement, assurez-vous que votre site se charge rapidement en optimisant les images, en utilisant la mise en cache et en optimisant le code. Réduisez le poids des images et des vidéos pour accélérer le chargement de la page.
2- Réduisez les retards d’interaction : Le FID est influencé par la réactivité du serveur et du navigateur. Assurez-vous que votre serveur répond rapidement aux demandes et que votre code JavaScript est bien optimisé pour garantir une interactivité fluide.
3- Stabilisez la mise en page : Le CLS est lié aux changements inattendus de mise en page. Évitez de charger des éléments de manière asynchrone ou de modifier la taille des images et des vidéos après le chargement initial de la page. Assurez-vous que les éléments ont des tailles fixes pour éviter les changements brusques de mise en page.
En optimisant ces aspects, vous améliorerez les performances de votre site, ce qui conduira à une meilleure expérience utilisateur. Google récompense les sites qui offrent une expérience utilisateur de qualité en les classant plus haut dans les résultats de recherche.
Pour suivre les Core Web Vitals de votre site, vous pouvez utiliser l’outil Google Search Console. Vous y trouverez des données sur les performances de votre site en termes de LCP, FID et CLS. Cela vous permettra de suivre les progrès de votre site dans l’optimisation des Core Web Vitals.
Conclusion
Les Core Web Vitals jouent un rôle essentiel dans l’expérience utilisateur sur les pages web. Google les considère comme des critères importants pour évaluer et classer les pages dans ses résultats de recherche. En mettant l’accent sur l’optimisation de ces mesures, vous pourrez améliorer la performance de votre site, ce qui se traduira par une expérience utilisateur optimale et un meilleur classement dans les résultats de recherche de Google.
Assurez-vous de suivre régulièrement les Core Web Vitals de votre site à l’aide de Google Search Console, et n’hésitez pas à apporter des améliorations pour offrir à vos utilisateurs la meilleure expérience possible sur votre site web.